因為手機螢幕大小的關係,APP常會用列表顯示資訊,使用者透過滑動可以看到更多項目。今天目標就是做出一個簡單的ListView列表。
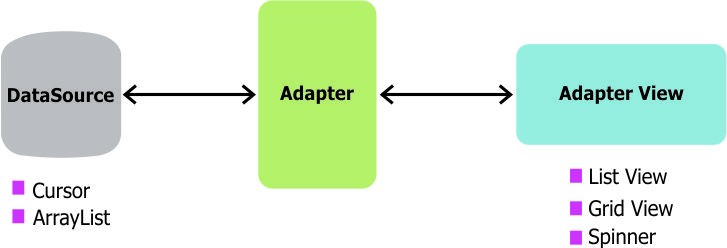
在Android的設計模式中,不管您用哪種列表一定都要搭配Adapter,關係圖如下:
圖片來源 https://guides.codepath.com/android/Using-an-ArrayAdapter-with-ListView
觀念其實蠻簡單的,就是把要顯示的資料交給Adapter,再把Adapter設定給ListView就可以了。
讓我們告別過往開個新專案,介面檔很簡單,就一個ListView而已
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
Java程式
public class MainActivity extends AppCompatActivity {
private ListView listView;
private ArrayAdapter<String> adapter;
private ArrayList<String> mData = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 準備資料,塞50個項目到ArrayList裡
for(int i = 0; i < 50; i++) {
mData.add("項目"+i);
}
/* 初始Adapter
* 第一個參數context
* 第二個參數是列的外觀,這邊用android內建的
* 第三個參數是要顯示的資料,即上面準備好的mData
*/
adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, mData);
// 連結元件
listView = (ListView) findViewById(R.id.listview);
// 設置adapter給listview
listView.setAdapter(adapter);
}
}
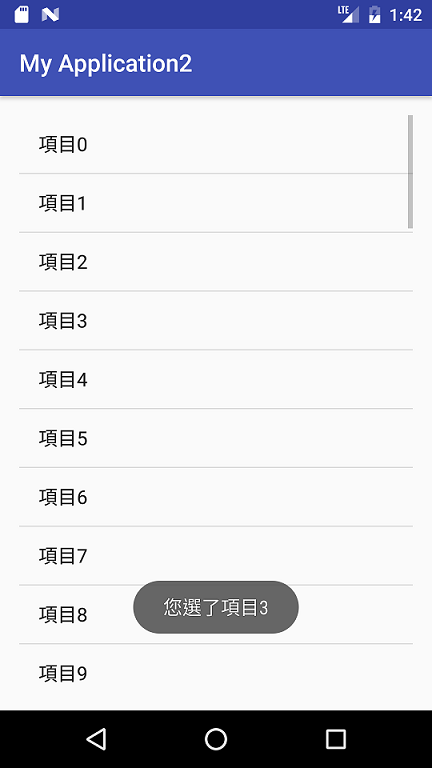
這樣就弄好一個ListView了,執行結果:
加上OnItemClickListener讓我們在使用者點某一列時做出反應,onItemClick的第三個參數position表示點了哪一列
// 設置點擊事件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
// 點擊某一列時要做的事寫在這兒
// 顯示訊息
Toast.makeText(MainActivity.this,
"您選了" + mData.get(position), Toast.LENGTH_SHORT).show();
}
});
執行結果:
ListView大概練習到這邊,今天目的是讓大家先了解元件和Adapter的關係,所以只做最基本的運用,為明天鋪路!
明天我們會介紹Android 5.0時才推出的列表界當紅炸子雞RecyclerView,有人稱它為ListView的強化版,有更好的效能表現及內建的動畫效果等優點,所以ListView今天隨意用用體驗一下就好,之後就從更好的RecyclerView著手。
